티스토리 에디터의 적응기 입니다.
1. 글자 간격
티스토리 기본 작성은 본문2 로 작성되며 이 글은 P 태그로 되어 있습니다. 이 부분이 너무 글자 간격이 좁아서 수정한 부분이 있습니다.
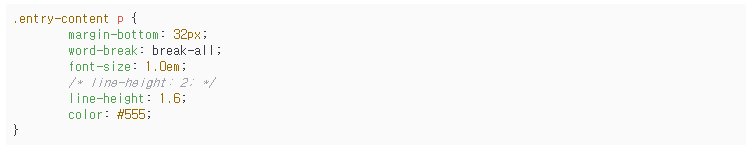
.entry-content p {
margin-bottom: 32px;
word-break: break-all;
font-size: 1.0em;
/* line-height: 2; */
line-height: 1.6;
color: #555;
}상기 부분에서 폰트 사이즈를 1.0em 으로 변경 및 line-height 를 1.6으로 변경 하였습니다.
전후는 하기와 같습니다.


2. 유튜브 하단 figcaption 여백 삭제
실제로 figcatption 부분을 사용하지 않을 예정임으로 삭제합니다.

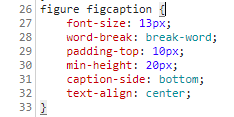
이 CSS 를 하기와 같이 재정의 합니다.
figure figcaption {
padding-top: 0px;
min-height: 0px;
}

영상 하기에 여백이 사라졌음을 확인할 수 있습니다.
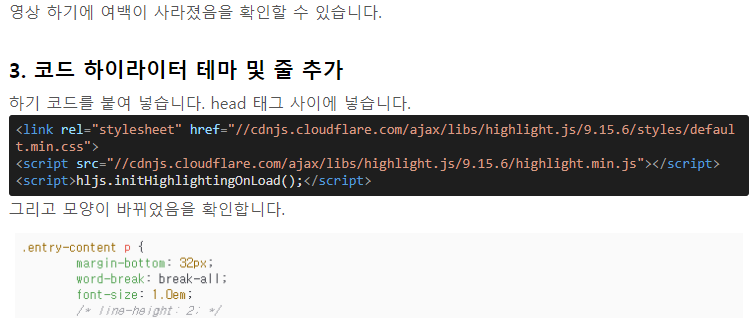
3. 코드 하이라이터 테마 및 줄 추가
하기 코드를 붙여 넣습니다. head 태그 사이에 넣습니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>그리고 모양이 바뀌었음을 확인합니다.


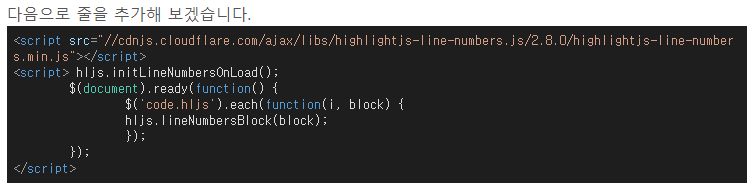
다음으로 줄을 추가해 보겠습니다.
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>음.. 줄 수 추가는 잘 되지 않아서 줄 수는 제외 했습니다.
여백 부분이 마음에 들지 않는 부분과 끝이 너무 뾰족하다는 부분으로 하기의 css 를 추가합니다.
code {
border-radius: 5px;
font-family: "Consolas", "Sans Mono", "Courier", monospace;
font-size: 1.0rem;
line-height: 130%;
margin: 0.5rem auto;
}

4. 제목2 위아래 마진 수정
하기와 같이 이쁘게 되도록 수정하였습니다.

.entry-content h3 {
clear: both;
margin: 30px 0 5px;
font-size: 1.3125em;
line-height: 1.5;
color: #000;
}5. 코드 하이라이터 / IMG 마진 수정
위아래 스페이스 바를 통해서 여백을 유지하는 것이 아니라, 자체적으로 마진을 가지고 있기 위해서 마진을 아래와 같이 조정 합니다.
태그를 검색해 보면 제가 쓰는 테마에서는 하기와 같이 뭉틍그려서 선언이 되어 있습니다. 마진 옵션을 주더라도 아래 옵션에 걸리기 때문에 전체를 수정하거나 아니면 특정 태그를 제외해야합니다.
귀찮다 보니 그냥 선언된 구문 밑에 재정의를 합니다.
div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, figure {
margin: 0;
padding: 0;
}
code {
border-radius: 3px;
font-family: "Consolas", "Sans Mono", "Courier", monospace;
font-size: 0.7rem;
line-height: 130%;
margin: 0.5rem auto;
}
#tt-body-page figure.imageblock img,
figure.imageblock img {
display: inline-block;
max-width: 100% !important;
margin: 0 0 0.5rem 0;
height: auto;
}추가적으로 마진의 경우 이미지 위쪽 마진이 있으면 글 작성간에 거리가 느껴짐으로 0으로 조정하고 아랫쪽 마진을 0.5rem 추가하여 글의 밀도감을 높여줍니다.

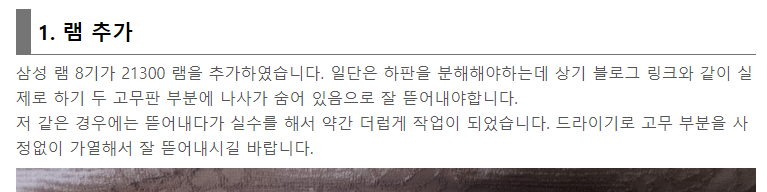
6. 제목2 (h3) 부분 테마 적용
너무 밋밋한 부분이 있어서 하기와 같이 변경합니다.

이전에는 하기와 같이 티스토리 노란 빡스를 통해서 활용을 할 수 있었으나 새 에디터에 오고 나서는 그런게 없어서 직접 만들어야 하네요.
물론 에디터에서는 그대로 위처럼 보이고 발행을 하면 CSS 적용으로 하기와 같이 보이게 하는 것입니다.

.entry-content h3 {
clear: both;
margin: 30px 0 5px;
font-size: 1.3125em;
line-height: 1.5;
color: #000;
border-style: solid;
border-width : 0px 0px 1px 15px;
border-color: #757575;
background-color: #fff;
padding: 7px;
}일단은 요정도로 변경하고 마치겠습니다. 차후에 추가사항이 있을 경우 이 글에 업데이트 하겠습니다.
감사합니다.
7. 이미지 중간 특이점이 온 여백
글을 작성하다 보니 하기에 이상한 여백이 생깁니다.

바로 죽여버리겠습니다.
figure.imageblock.alignCenter { margin: 0 auto 0px;text-align: center; }

클리어 하였습니다.
'일기장' 카테고리의 다른 글
| 티스토리 새로운 에티터 적응 3차 : 네이버 카페 글 복사 (389) | 2021.12.13 |
|---|---|
| 티스토리 새 에디터 적응기 2차 (1) | 2021.06.13 |
| 티스토리 구 에디터 종료 (0) | 2021.02.13 |
| 토요스터디 모임 후기 (19년 4월 28일) (0) | 2019.04.28 |
| 티스토리 새 에디터 대응 CSS 수정 작업 (진행중) (1) | 2019.04.03 |



댓글